Mobile apps are integral to business growth. Period. High-performing apps speak for a company’s gravity and reliability in today’s digitalized times. With over 2 billion mobile apps in the app stores, only extraordinary apps make it to the users’ phones. Building such apps is a challenge for app development agencies as well as their clients. Choosing the right platform and development tools is fundamental for building great apps. Native mobile app development has incredible advantages, but cross-platform app development requires less development time, fewer resources, and cost lesser. One cannot but ignore the tremendous potential of cross-platform apps.
Here is where the question arises: Flutter vs. Ionic? Which cross-platform development tool is the best fit for your app?
Understanding the Flutter Framework
Created by Google, Flutter is an open-source software development tool for building high-performing iOS and Android apps. The tool uses a single code Dart to develop cross-platform apps and is integrated with inbuilt Objective C and Swift on iOS and Java Code on Android.
The Flutter framework uses the Dart language to build its mobile apps. Flutter users Just in Time compilation when writing and debugging apps.
Here are some of the reasons that make the Flutter framework a go-to for developers:
Flutter is backed by Google. The association itself ensures developers and clients of top-notch development.
Flutter does not need specific-UI components for each platform to render its UI, making it simpler to develop native-looking apps.
With ‘Hot Reload’, the changes applied to the app can be seen instantly, without losing the current app, allowing faster development.
Flutter apps are built directly into the machine code, eliminating performance bugs, and delivering native-like apps.
When having a discussion about Flutter vs. Ionic, it is crucial to consider the limitations of the Flutter network. Here are some of the challenges faced by Flutter:
The Dart language is not as popular as other programming languages, like JavaScript, Java, Objective-C, and others. Not many developers (only 2%) are trained for Dart, which means you may need to hire a team for Flutter.
Flutter is a relatively new platform. It lacks third-libraries and widgets. Some widgets in Flutter are platform-specific as well.
Flutter lacks community support and friendly documentation.
Ionic Framework Review
Ionic is a free, open-source UI toolkit for developing cross-platform mobile apps for iOS, Android, and the web using a single codebase. Ionics users JavaScript, CSS, and HTML languages for mobile app development. It uses native UI guidelines, native SDKs, and combines native app features and UI standards to develop high-quality apps. It uses PhoneGap or Cordova for native deployment and rubs as a Progressive Web App in the browser.
Ionic focuses on building a native look and feel of the app, featuring UI components and frontend building blocks for progressive apps.
Here are some of the reasons why developers love the Ionic framework:
Most developers are familiar with JavaScript, HTML, and CSS. It is easier for app development agencies to use Ionic for cross-platform apps.
Ionic enjoys high-end customization of its themes and components.
Ionic uses AngularJS, a framework widely used by designers, allowing better management of code.
Cordova plugins facilitate designers in accessing components like Flashlight, GPS, Camera, and others.
A thorough Ionic framework review highlights the following limitations of the tool:
Ionic lacks stability when it comes to heavy apps as it renders graphics via a browser. Heavy applications that use Augmented Reality, for instance, crawl with Ionic.
Ionic cannot implement native plugins without transforming them into JavaScript. In the case of non-standard features, developers will have to create the plugin.
Ionic does not have Hot Reloading, which means the app will reload every time a change is applied, slowing down the development process.
Ionic apps are heavier than native apps, as there is a lot of coding, dependencies, plugins, and so on.
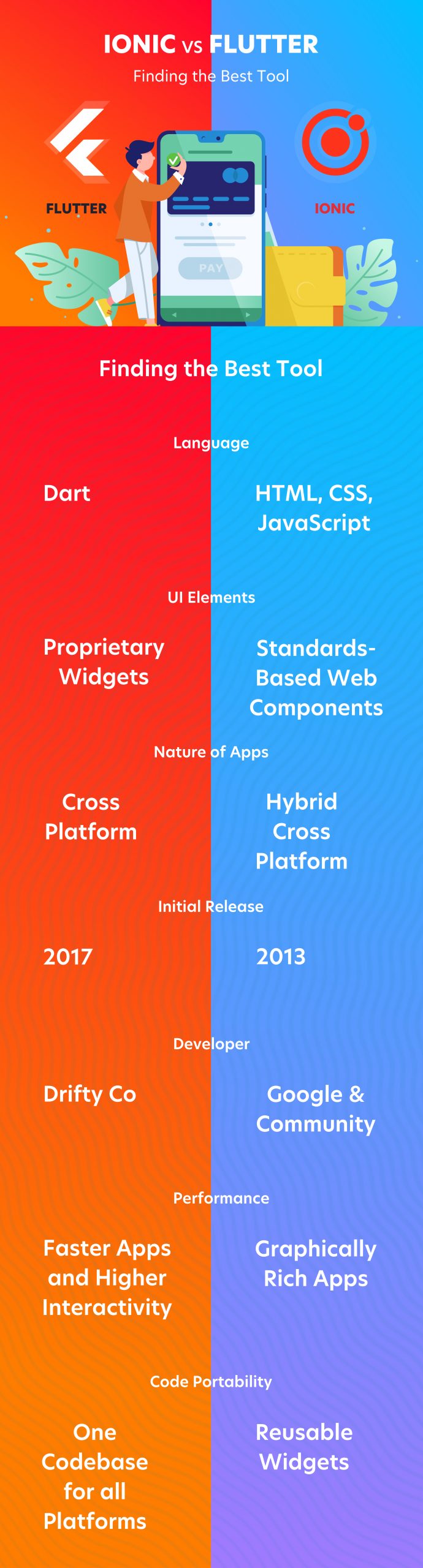
Flutter vs. Ionic – Which Tool to Choose? [Inforgraphics]

Both Flutter and Ionic come with tremendous benefits and a list of limitations to consider before making the decision. Let’s compare the two in terms of the following:
Code Portability
It is hard to choose between the two in terms of code portability. Flutter creatives aesthetically pleasing mobile apps for iOS and Android from a single codebase but struggle with web browsers. On the contrary, Ionic is based on web standards and develops exceptional apps for web, desktop, and mobile.
You can have a clear answer for Flutter vs. Ionic based on the nature of the app and platform you are developing the app for.
If you are looking for high-end device flexibility, go with Ionic. Flutter is still working to improve its compatibility with the web.
Popularity and Learning Curve
In terms of the learning curve for Ionic vs. Flutter, Ionic is a clear winner. It uses popular programming languages that developers are already comfortable with. Flutter, on the other hand, is new in the market and very few developers are familiar with it.
Flutter uses an exclusive language, Dart, for developing apps. While there are 70% JavaScript developers, Flutter developers hardly make 2% of the development community. For developers to work with Flutter, they need to learn a new language that for only Flutter-based apps. Now that’s one reason Ionic is a developer-favorite in Ionic vs. Flutter.
However, Flutter is becoming popular. It is used by Google Ads, Greentea, Alibaba, Hamilton Musical, and others.
Native Look and Feel
Between Ionic vs. Flutter, it is hard to choose which one feels more native-like. Both the tools are user-oriented, giving a native-like look and feel to the apps. Both the tools update the UI elements for the platform, Cupertino for iOS and Material Design for Android.
However, Flutter has its own way of custom native work with iOS and Android – that developers must learn first.
Shelf-Life and Flexibility
Ionic is definitely here to stay. The Ionic framework is scalable and sustainable. Even if developers want to diversify their skills, their JavaScript, CSS, and HTML skills will always remain relevant. On the other hand, Flutter is a closed ecosystem, and it’s still young. Skills relevant to Flutter development may not come handy for non-Flutter development.
So, Ionic is a winner in terms of flexibility between Ionic vs. Flutter.
Choose Your App Development Tool
Now the decision to choose between Flutter and Ionic depends on a lot of factors, including the current development skills, nature of app in question, design elements required, and more. Both Flutter and Ionic develop high-quality apps. Consult with our mobile app experts, discuss your project requirements, and find the best technology stack.