Feathers UI; the open source library of UI components that works with Starling and Adobe Air is making waves with bringing in non-gaming apps under Starling Framework’s umbrella, in addition to gaming apps that Starling is loved for.
In this post post, I am going to focus on a cubix review of Feathers UI for development of a non-gaming app as compared to development in native languages.
Why choose cross platform

One of the most common reasons that our clients opt for developing their app in a cross platform development language is the cost-effectiveness. It costs a lot less to get multiplatform apps developed in cross platform development languages than having to invest in native apps for all required platforms.
Why choose Feathers UI vs native

The UI components available in Feather UI gets you going with developing a simple app, however, if you want to incorporate native iOS transitions and elements you will have to create a component or modify the available components online, which is time consuming, but up to a certain extent achievable with Feathers UI.
In native app development you can easily use the platform specific effects and transitions in a shorter span of time compared to developing a custom component, at times coding each specific element to achieve the desired results. In one of my recent projects developed using feathers UI, I was surprised to find out that there isn’t a component already available for the standard photo viewing experience (pinch to zoom, swiping through images, etc.)
With all the major non-gaming apps (Facebook, SnapChat, Uber, WhatsApp, etc…) being native, the users are familiar and comfortable with the UI /UX offered in native apps and anything different from these standards makes users uncomfortable. Feathers UI has its own limitations with the transitions but it gets you very close to native standards. All you need to do is code, sometimes a lot of it.
Hands on experience

The project
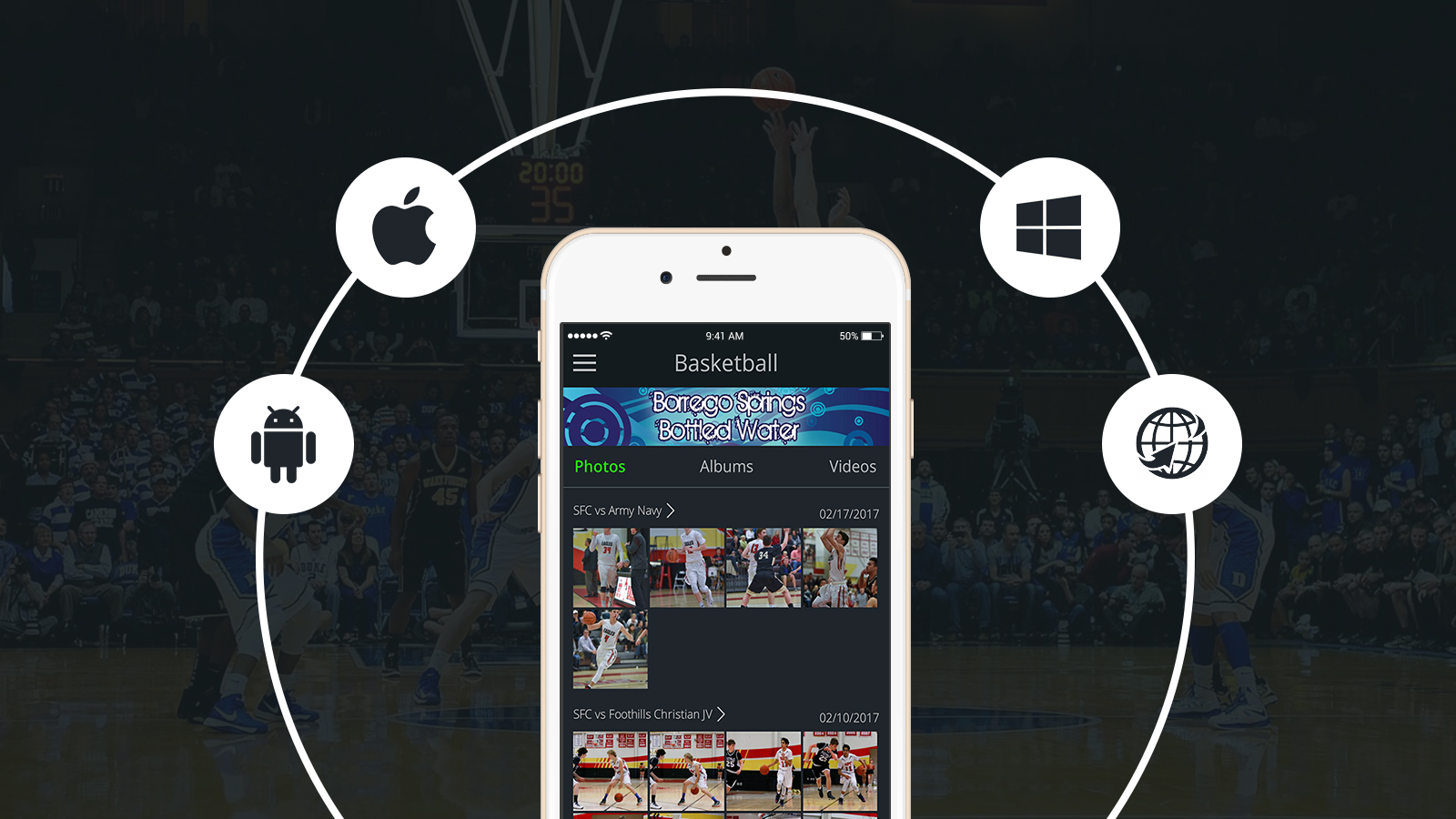
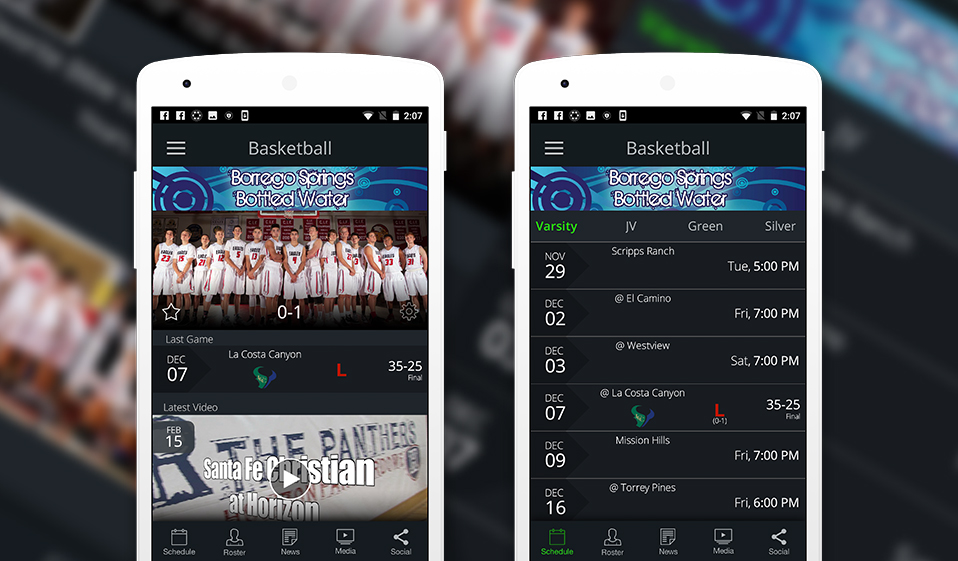
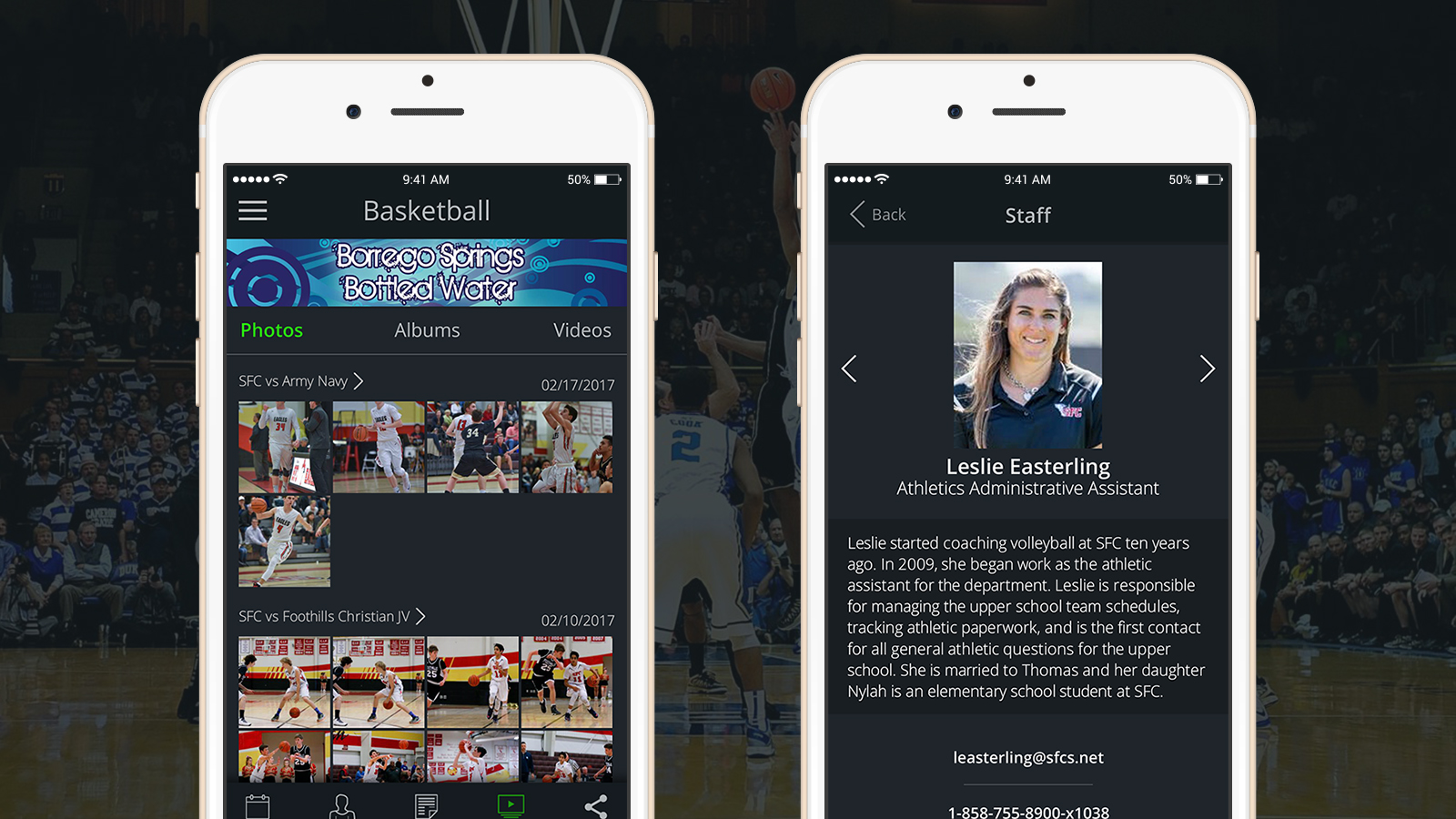
In the mid of 2016 I worked on a project, a high school sports app was to be developed that included everything a fan/follower would need to know about their teams and included the team rosters, player profiles, full season schedules, post-game video highlights, real time scoring and notifications, news, photo, video gallery and live streaming. Due to difference in cost the client opted to have the app created in Adobe AIR /Starling’s Feather UI. Although, the decision was not all based on the difference in cost; we as consultants recommended Feathers UI, instead of any other cross platform, since the quality of the build out with Adobe AIR/Feathers UI is the closest to Native compared to any other cross platform.
Challenges
Let’s be honest here; getting the app developed, which is now available on the AppStore and PlayStore and is loved by its users, wasn’t a walk in the park. We did stumble upon a few challenges, mostly because we had to achieve the standards of a native app in our Feathers UI app. This would have been a complete disaster if any other cross platform development language was used, but luckily Feathers UI had us covered thanks to the countless components available online and the flexibility offered in Starling & Feathers UI along with the great community of developers available, we were able to overcome these challenges, I would like to talk about some of these challenges here:
Design integration

The very first challenge my team and I ran into was integrating the designs. The client had already got all the screens designed for native apps. So we had to incorporate the “native” designs into a cross platform app, with any other cross platform development language this would be exhausting and even then the designs would be way off but with Feathers UI, it was done flawlessly and the alpha release was as fluent as a native app. Hence… Problem Solved!
Lack of UI builder
While we were able to successfully integrate the designs, I still believe that it would be a lot easier, and quicker if Feathers UI offered a UI Builder, where developers can easily set the initial structure by a simple drag and drop method. However; due to the lack of a UI builder, it required the UI to be structured via code.
The photo gallery

The requirement was very basic, the app had to have a gallery screen with thumbnails of all the photos in the gallery. The user would tap on the image that will pop out and users could then swipe through the images, pinch to zoom into the images which are pretty simple and standard requirements. To my surprise it turned out that all the available components online had some or many missing features, which turned out to be a challenge.
So we started coding… and reinvented the wheel. My team literally coded each and every aspect of the standard photo gallery and it took a lot of time, and caffeine.
Image handling and performance issues
The other issue with Photos is that even though Feathers UI is introduced to bring app development under the Starling /Adobe AIR umbrella, it still handles images, what Starling does in Games, as textures. This means any image coming from the API is first converted into a texture and then rendered in the application. If there are only few images in a screen you won’t feel the difference in the performance of the app on your mobile device. However; if there is a screen with lots of images it takes a toll on the app performance if left alone. You will have to do a lot of extra coding to optimize performance of your app only to get closer to performance of native apps; closer… not there.
One codebase for all
When it comes to coding to develop apps for multiple platforms; there is no need to write different sets of code for each platform since a single code would work across all platforms. However; in case of native platform specific functionalities; for instance In App Purchases, Leaderboard, etc… you need to either build a component for each platform which happens rarely as there are already a number of pre-built components available that you can simply integrate to your code.
But not everything is provided as built-in, for instance we do not have built-in Facebook and Twitter libraries. We can purchase from third party vendors with good support and up-to-date implementations. We can also code in native and then make a bridge between native and action script to do the job.
Are there issues with mobile games that connect to servers? – Feather UI is built for development of mobile apps not games.
What are Air’s weaknesses and what doesn’t it do well cross- device?
Physics, 3D – Not relevant to app development that Feather UI does
Conclusion
When it comes to user experience there is nothing like native apps and with Feathers UI you can achieve almost similar results but it will require coding every element that comes by default in Native Apps. So if budget is an issue and you or your development team is willing to spend more time developing native features; Feathers UI is not the best but a good option to go for.